You’re browsing the web, reading LinkedIn posts etc. and you see a video or image you would like to share. But there is no share button, no easy way to just share the video or image.
This post will explain how most videos or images can be saved from web pages.
(Disclaimer: Since some content is copyright, use this at your own discretion)
To save an image, usually just dragging the image from the page onto your desktop or file explorer will save the image for you. The rest of this article will describe saving a video, but the same can be applied to images.
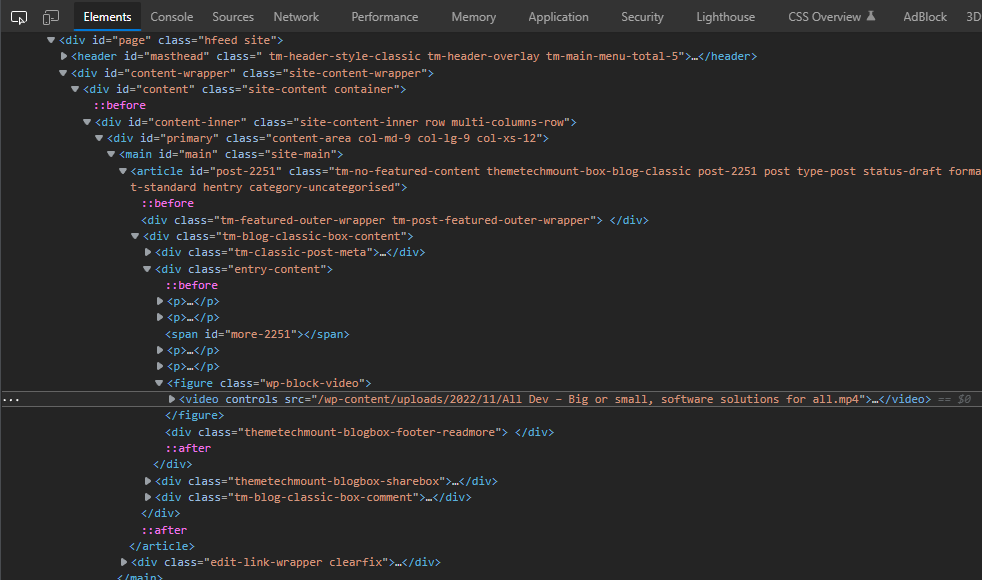
Web pages are made up of HTML (Hyper Text Markup Language). Videos are displayed using the <video> tag. By inspecting the HTML we can usually find the video source.
If the video isn’t covered with other elements, you can usually right click and Save video as. If this doesn’t work, you will need to use the Developer Tools to find the video source to save it from.
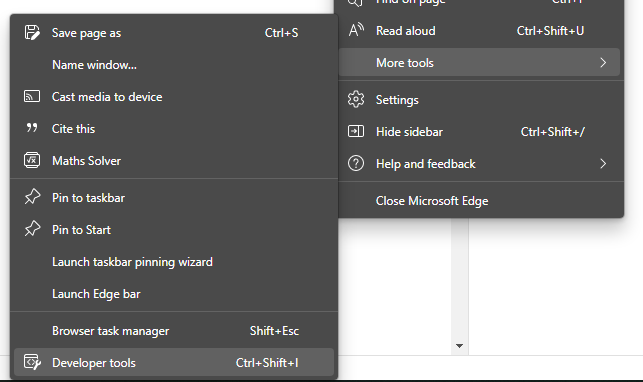
Use the browser’s menu, and select More tools, then Developer tools.

(You can also use CTRL + SHIFT + I or F12 shortcuts to open the developer tools. This will enable you to view the HTML source of the page.
You will be looking for the <video> tag (or <img> for images).
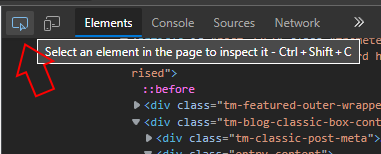
Use the select tool (CTRL + SHIFT + C) to select the video.

You may need to manually find the element if it is hidden with others on top (try the Find feature – CTRL + F).
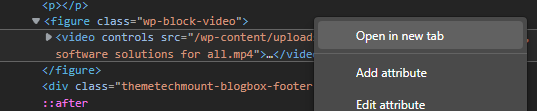
Once you have selected the <video> tag, right click the link in the src value:

This will usually open the video in a new tab from where you can right click and Save video as or use the menu in the bottom right corner to download it.
(Some browsers will just download it directly)
Here is a video for you to try this out with.
The video is overlayed with an element (which is why it cannot be played).